react js project

For this project, I used React JS and a JSON server to act as my backend database.

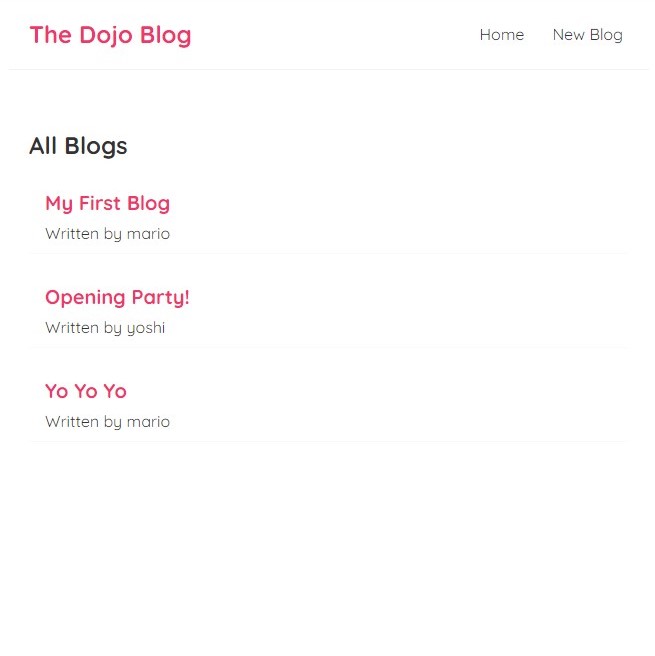
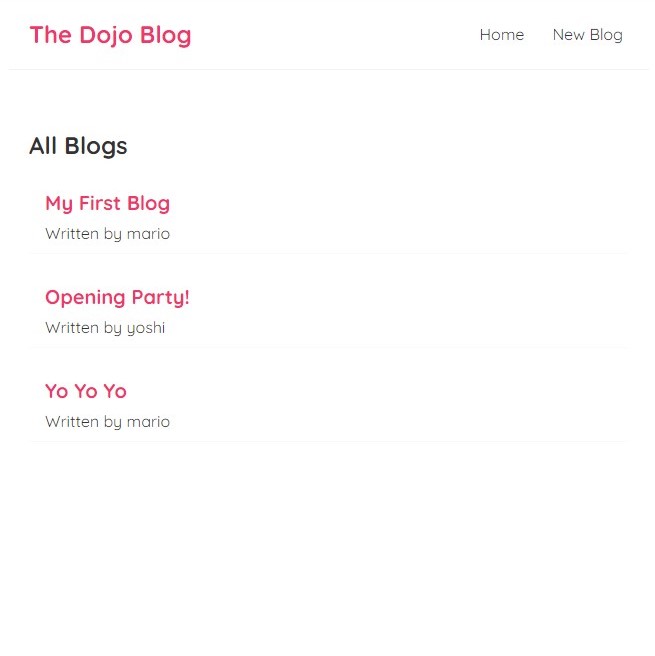
As you can see, there are several blogs ready to view, which have been pulled from the JSON server database. Any time the user deletes or creates a new blog, the database will automatically save the new blog and display it when the user next visits the web page.

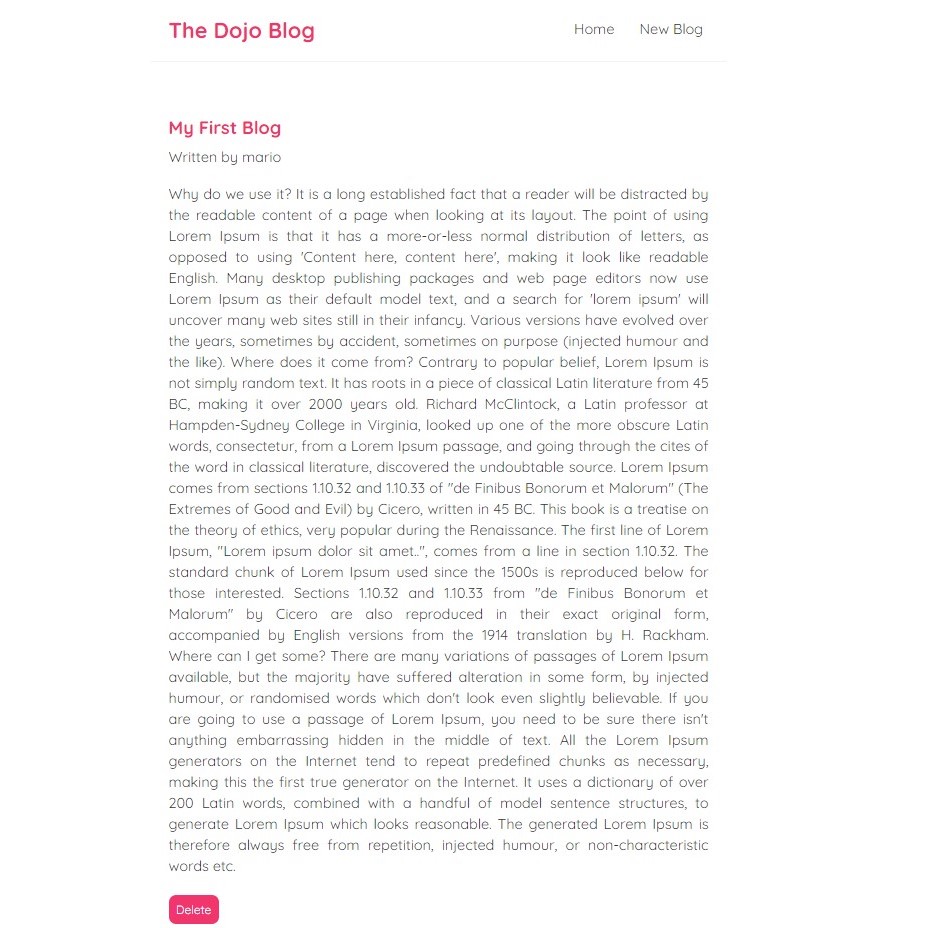
When you click on a blog preview, it will take you to the blog page to view the blog. The beauty of this website is that it actually only uses a single webpage. The way it displays the blog is by updating the code on the page to display the blog and hide the home page information. This means the user will experience near-instant loading times.

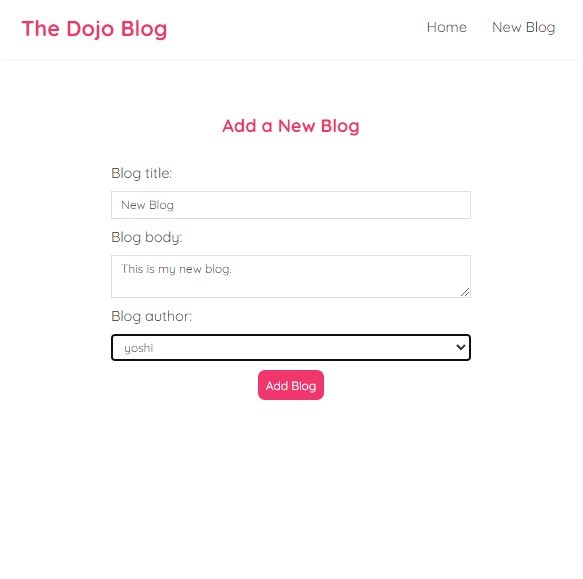
Users also have the option to create a new blog, where they can enter a title, the content, and select the author from the dropdown.

Once this is done, the user can add the blog and view it.

Once a blog is created, the user has the option to delete it as well.